네이버 계정을 만들고 블로그까지 개설하였다면 나만의 블로그를 만들어 보고 싶은 욕구가 생길 것입니다.


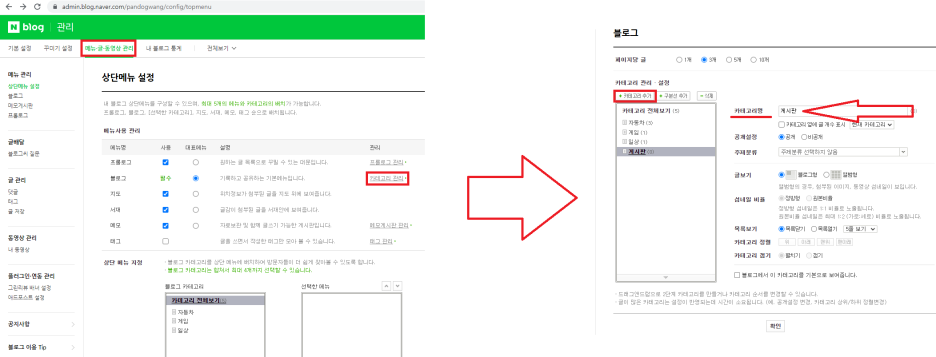
메뉴. 글. 동영상 관리 -> 카테고리 관리에 가보면 처음엔 게시판 이란 카테고리 하나만 있을 것입니다.
본인이 생각한 카테고리의 개수만큼 카테고리를 추가하여 만들어 줍니다.
(*처음에 있던 게시판 카테고리는 카테고리명을 바꿔서 사용하거나 삭제하면 됩니다.)
저는 자동차, 게임, 일상 3가지의 카테고리를 준비하였습니다.

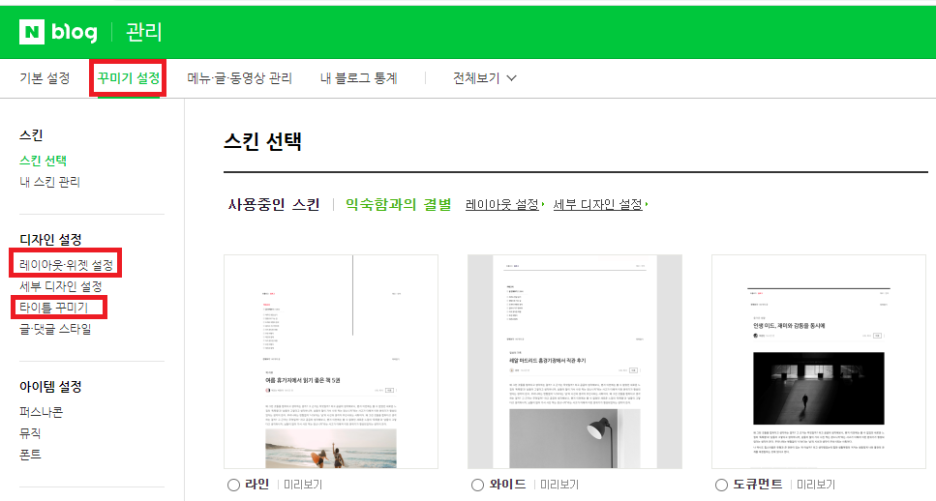
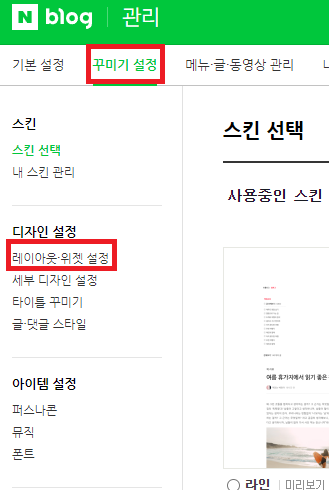
메뉴. 글. 동영상 관리 옆에 보이는 꾸미기 설정으로 이동합니다.
스킨이 여러 가지가 보입니다. 본인이 원하는 스킨을 고르시고
꾸미기 설정에서는 크게 레이아웃, 위젯 설정과 타이틀 꾸미기 정도만 사용하면 됩니다.
(* 예전엔 스킨 선택에서 만들어져 있는 것을 사용하였지만 이번엔 조금 다르게 해 보았습니다.)

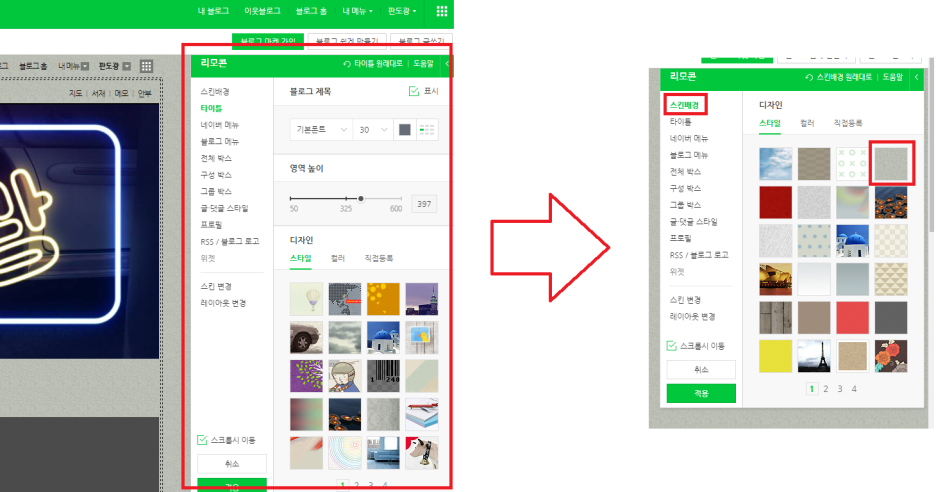
<타이틀 꾸미기>를 눌러보면 이런 창이 하나 생길 것입니다. 일단 스킨 배경으로 들어가서 첫 번째 페이지 맨 윗줄 맨 오른쪽 스킨을 사용하였습니다.

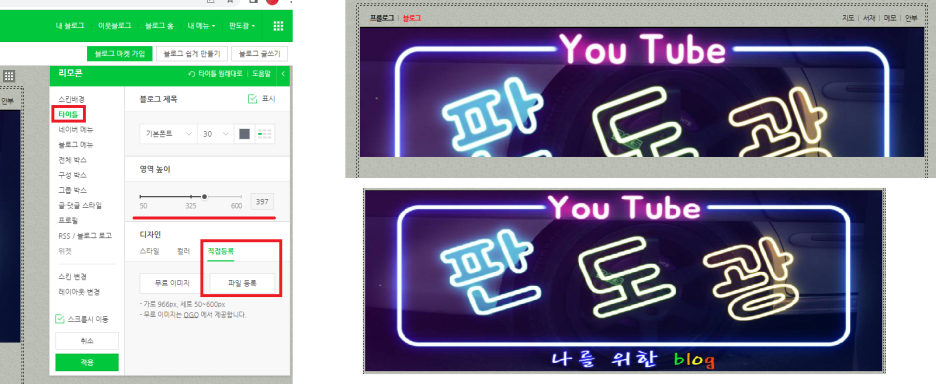
포토샵으로 미리 만들어둔 타이틀입니다. 타이틀 크기는 가로 966px, 세로 50~600px까지 사용 가능하다고 나와있습니다.
이걸 몰라서 처음에 3000px 넘게 만들었다가 크기 조정을 하여 현재 타이틀 사이즈는 가로 966px, 세로 446px입니다
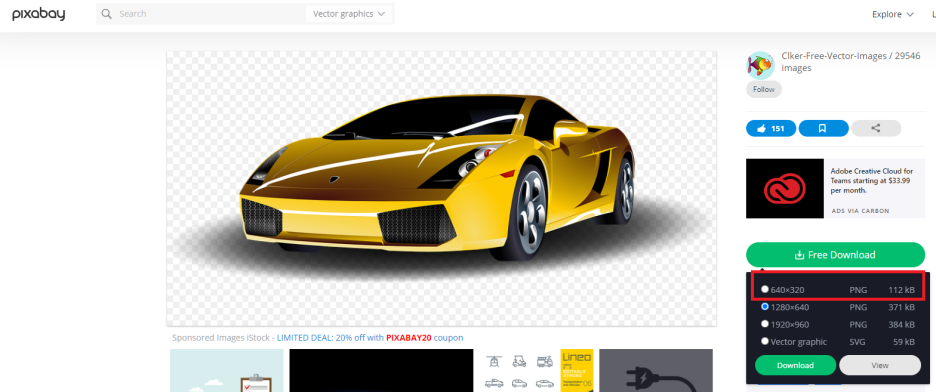
무료 이미지도 있으니 만들기 귀찮다면 무료 이미지를 사용하면 될 것 같습니다.
제가 알고 있는 저작권 없는 무료 이미지 사이트는 https://pixabay.com/ 픽시 베이 가 있습니다
처음엔 타이틀 크기가 잘려서 할 줄도 모르는 포토샵 열어서 글씨를 조금씩 위로 이동하였으나,
빨간색 밑줄 친 영역 높이를 마우스로 조정해 주면 오른쪽 사진처럼 타이틀 크기를 맞출 수 있습니다.
**스킨 배경 또한 직접 등록 또는 무료 이미지 가로 3000px까지 된다고 하니 실력자분들은 스킨도 직접 만들어서 쓰면 좋을 뜻합니다.

타이틀을 만들었다면 그다음으로 꾸미기 설정 -> 레이아웃, 위젯 설정으로 이동하여 줍니다.
여기서부터 처음 하는 거라면 조금 어려울 수도 있을 것입니다.

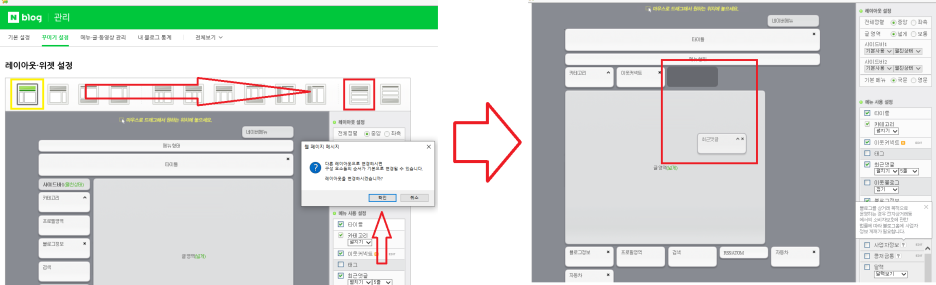
노란색 네모칸으로 설정이 되어있습니다. 빨간색 네모칸 부분 선택하여 확인을 눌러줍니다.
(* 처음 스킨 선택에 따라서 노란색 네모칸 위치가 틀릴 수도 있습니다. 상관없음. 빨간색 네모칸 부분 선택해 주면 됩니다.)
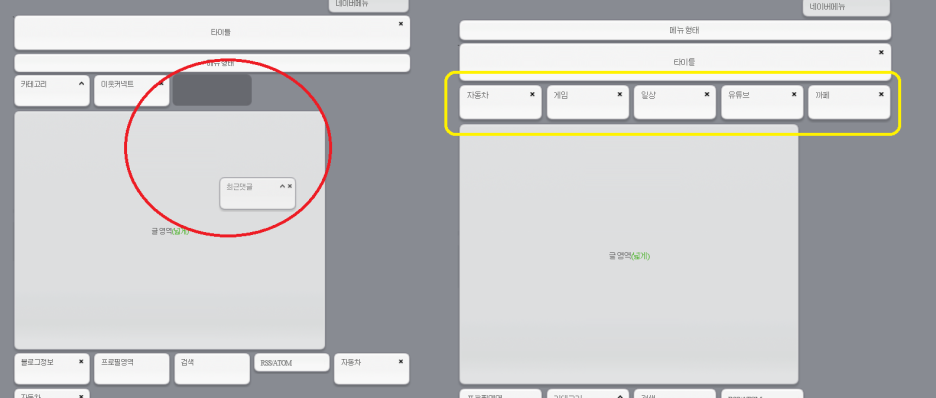
그럼 오른쪽 사진처럼 마우스 드래그를 이용하여 위치를 자유자재로 이동시킬 수 있습니다.

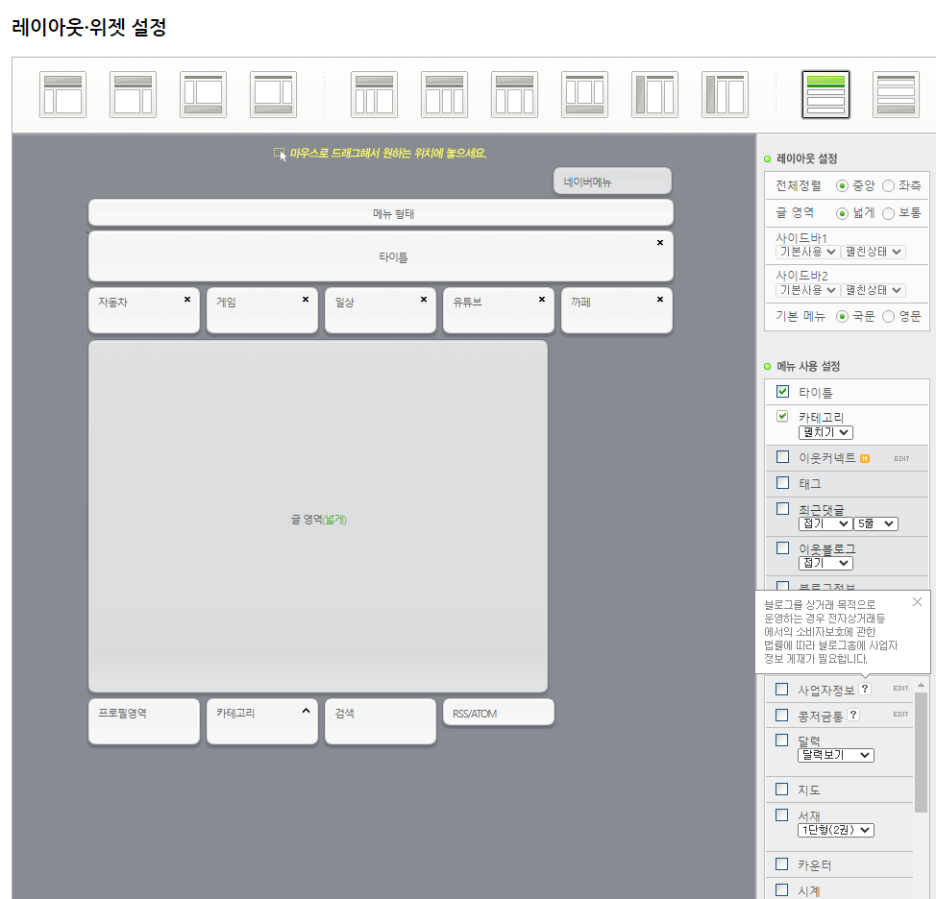
현재 저의 블로그 상태입니다. 메뉴 사용 설정은 해제할 수 있는 부분은 모두 해제를 한 상태이며, 위에 자동차, 게임, 일상, 유튜브, 카페는 위젯 직접 등록을 하여 사용하고 있습니다.


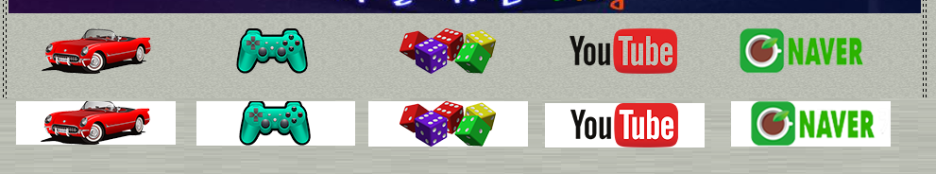
현재 위젯을 직접 적용한 상태입니다. 아래 글씨는 예전에 사용하던 블로그이고, 위에 아이콘 모양은 현재 블로그에 사용 중입니다.
자동차 아이콘을 클릭하면 자동차 카테고리로 게임패드 아이콘을 클릭하면 게임 카테고리로 이동하게 되어있습니다.
아이콘은 위에 언급했던 픽시베이 https://pixabay.com/ 에서 다운 받은 이미지입니다.

위젯 최대 크기인 가로 170px 세로 600px로 조정을 해줘야 합니다. 참고로 저는 170px 48px를 사용 중입니다.
뒷배경이 투명인 파일에 확장자가 png 여야지만 투명으로 적용이 됩니다.
뒷배경이 투명인 파일에 확장자를 jpg나 다른 걸로 바꾼다면 뒷배경이 흰색으로 변합니다.
사진파일 크기 (픽셀)) 조정방법은 일상사진 (이미지) 크기 변경 및 포맷 변환 방법 (tistory.com) 참조

뒷배경이 투명인 것과 아닌 것의 차이... 비교해 보고 본인이 원하는 그림파일을 다운 받으면 될 것입니다.
그림 파일 준비가 완료되었다면 지금부터 위젯에 적용시켜 봅니다

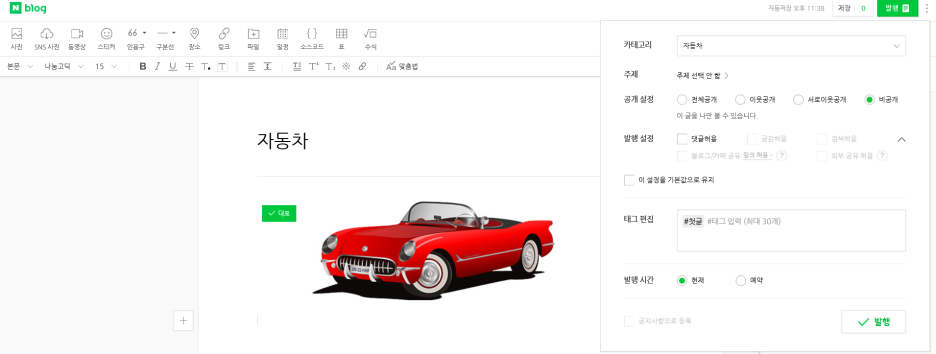
블로그 글쓰기를 눌러 제목 적고 그림파일을 올려줍니다. 위젯 적용 시 그림을 불러오기 위한 작업이므로
저는 비공개, 댓글 허용 해제를 하고 등록하였습니다. 자동차 그림을 클릭하면 자동차 카테고리로 이동해야 하므로
카테고리는 자동차로 하였습니다. 자동차 카테고리 -> 자동차 그림파일 (비공개) 등록

그럼 이런 식으로 등록이 되면서 첫 글 축하한다는 문구도 오네요 ㅎㅎ
자동차 그림파일은 자동차 카테고리에 등록하였고, 게임패드 그림파일은 게임 카테고리에 등록하였습니다.
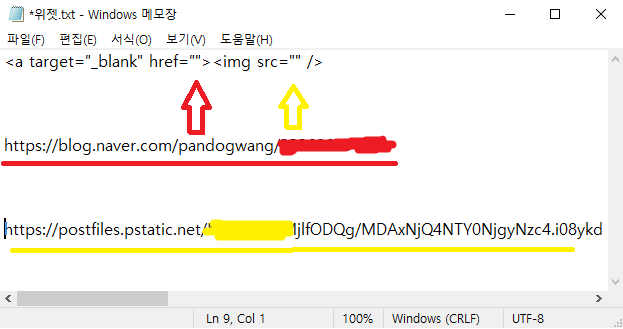
<a target="_blank" href=""><img src="" />
위에 문구를 그림판에 저장하여 사용하시면 편합니다. 복사가 안된다면 직접 쓰시되 띄어쓰기를 필히 구분하길 바랍니다.

(혹시 모르니 주소를 조금 가립니다)
이런 식으로 빨간색 밑줄 친 부분과 노란색 밑줄 친 부분을 저 따옴표 사이에 넣어줘야 합니다.
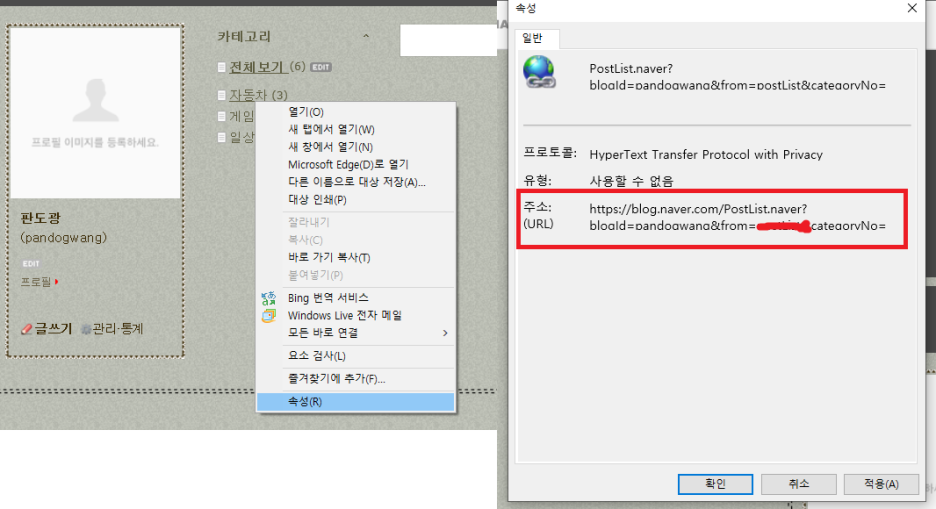
빨간색 밑줄 친 부분의 주소(URL)는 처음에 만들었던 카테고리에서 얻을 수 있습니다

만들려는 위젯의 카테고리로 가서 오른쪽 클릭 후 속성으로 가면 주소 (URL) 복사라고 있는데 저 주소 부분을 드래그하여 복사하여 줍니다.
(**인터넷 익스플로러 방법입니다**)

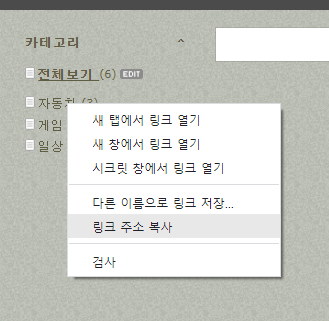
크롬으로 블로그를 접속하였다면 자동차 카테고리에서 오른쪽 클릭 후 링크 주소 복사 누른 뒤 메모장에 ctrl + v 붙여 넣기를 하면 됩니다.
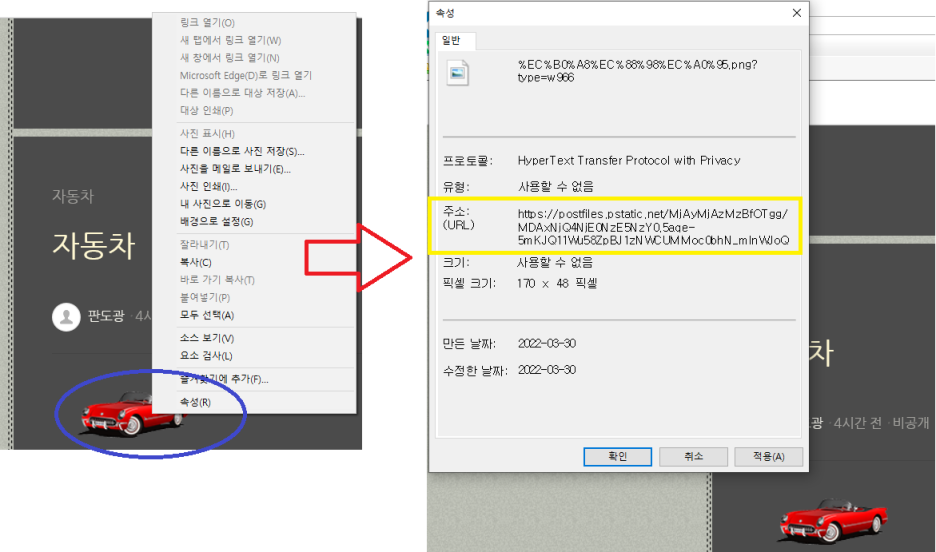
이번엔 노란색 밑줄 친 주소를 알아보도록 하겠습니다.

그림파일 마우스 오른쪽 클릭하면 맨 아래 속성이라고 보일 것입니다. 속성에 들어가면 노란색 네모 친 부분 URL 주소가 나올 것입니다. 복사하면 됩니다.
***노란색 네모칸의 URL 주소는 길이가 은근히 길기 때문에 마지막까지 확실하게 드래그해서 복사해 줘야 합니다***
위에 사진은 인터넷 익스플로러 -> 블로그 실행하면 사용하는 방법이고 크롬은 조금 다릅니다.

그림파일 오른쪽 클릭하면 나오는 창에서 이미지 주소 복사 왼쪽 클릭하고, 메모장으로 가서 ctrl + v 눌러서 붙여 넣기 하면 됩니다.

그럼 이런 식으로 길어졌을 것입니다. (혹시 모르니 주소를 조금 가립니다)
모든 영역 드래그 후 ctrl + c 복사를 해줍니다.

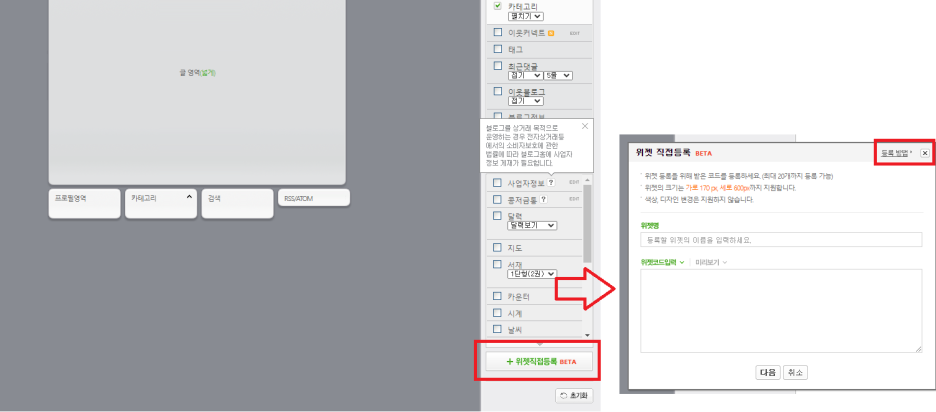
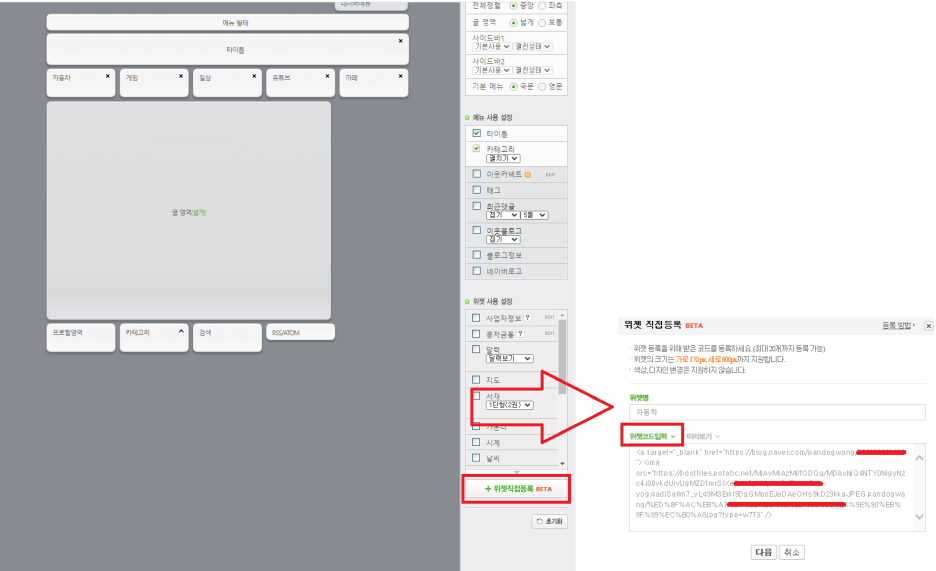
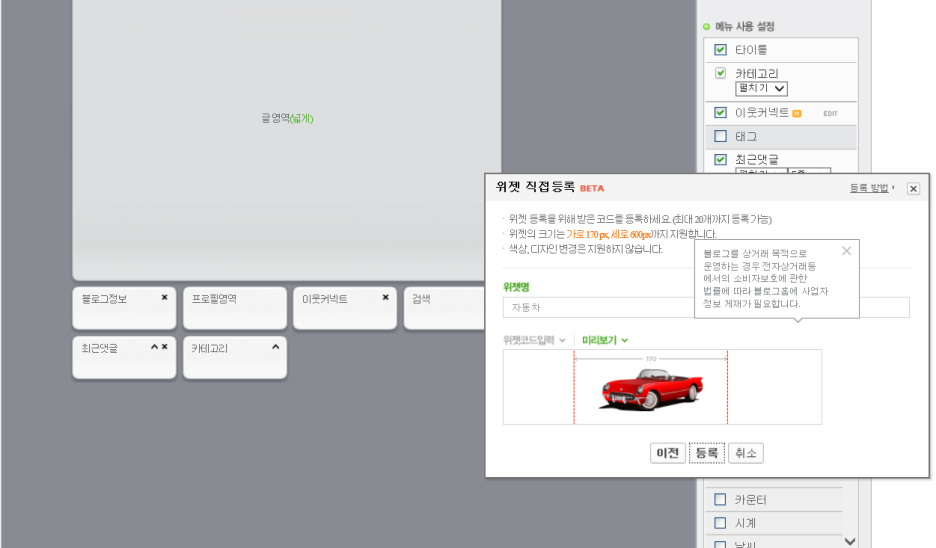
위젯 직접 등록을 누른 후 "위젯 코드 입력" 란에 ctrl + v 붙어 넣기를 합니다. 위젯명은 아무거나 입력하면 됩니다.

이런 식으로 나오면 성공!! 등록을 눌러 줍니다.

드래그하여 본인이 원하는 대로 옮겨주면 됩니다.
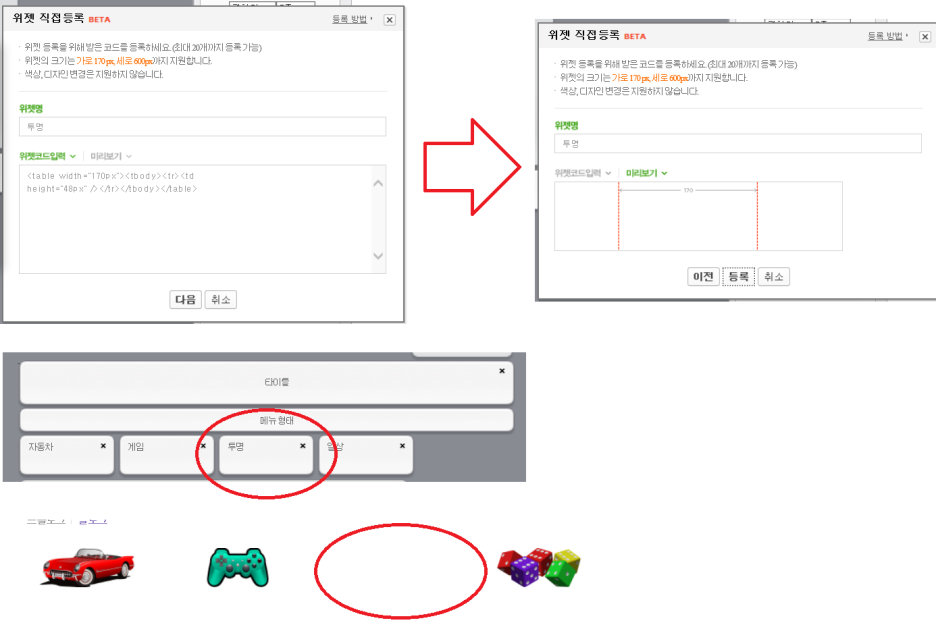
번외로 투명 위젯이라는 것도 있습니다.
<table width="170px"><tbody><tr><td height="48px" /></tr></tbody></table>
170px와 48px는 현재 제가 쓰고 있는 위젯 크기입니다. 본인이 맞는 px로 숫자만 변경하여 적용하면 됩니다.

이런 식으로 투명 위젯을 사용할 수도 있습니다.

끝
'일상' 카테고리의 다른 글
| 디스크 파티션 합치기 (0) | 2022.07.13 |
|---|---|
| 키보드 한/영 키 안될 때 (키보드 레이아웃 변경) (0) | 2022.07.13 |
| 봄맞이 본체 뚜따 및 SSD 업그레이드 (0) | 2022.07.13 |
| 포켓몬빵 띠부띠부씰 (0) | 2022.07.12 |
| 사진 (이미지) 크기 변경 및 포맷 변환 방법 (0) | 2022.07.12 |



